Every Web-design project needs an outline, a strategy. Much like how you use a map to get from point A to point B, having a clear strategy for developing your website is the difference between a website that converts your audience to potential customers as compared with one having a lot of redundant information which users don’t care about.
Designing a website can seem like an overwhelming task. So many things to consider with time and budgets as critical constraints.

You’ll face questions like:
What features/functionalities to include? Aesthetics?
How to choose the right technology stack for the website?
Will the website scale as the business grows?
What to Look for in a Website Design Agency?
How to deal with Security, Backups & Maintenance?
How long does it take to design and develop website?
How to plan a complex website development?
While all these questions need detailed answers, in this article let me give you a peek into how we approach website projects in terms of the process. I’ll provide an in-depth step-by-step walk-through of the behind-the-scenes.
Whether we’re launching a new website, updating or revamping an existing one, we’ve devised a process that we believe makes the design, development and delivery of websites more logical and structured. While web development process can vary greatly from one team to another, most follow a similar model.
This 6 Step process will help you visualize the importance each phase has in the project.
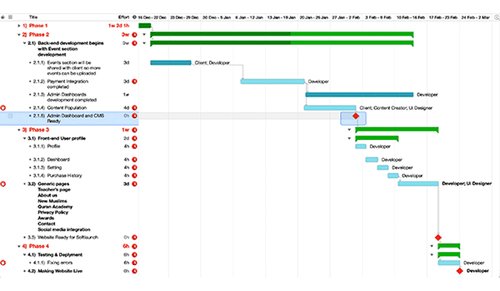
1. Project Scope & Timelines

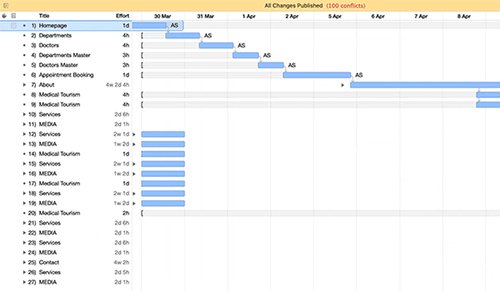
The first thing we do is pick up a pencil or a note taking app and understand the scope of the project during our client meetings. It’s critical to understand that the success of any web project depends on precisely defining what you are going to deliver to your clients. Setting expectations is an important part of defining scope.

By outlining a schedule of tasks and deliverables, we mostly eliminate major causes of web project failures. It also helps to have in-depth answers to the following questions before working on the website:
What is the primary aim of the website – informing, selling, getting the users to sign up for a service, or something else?
How is the website going to bring value to the users?
Is there a competitor website that operates within the same niche?
Usually we don’t have answers to all questions at this stage, but this step gives a much-needed sense of direction to our design projects. Once mutually agreed on deliverables & expectations, these pointers are converted as a project brief and used as a baseline throughout the project.
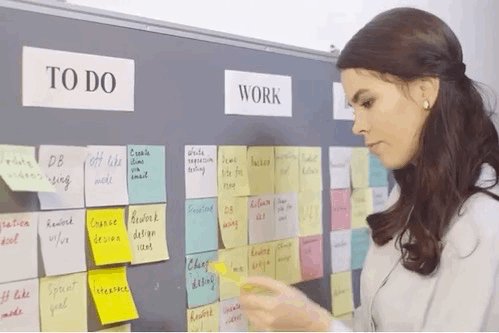
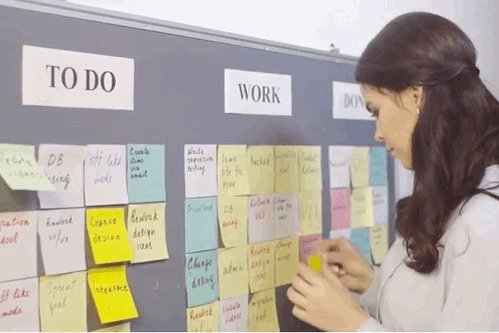
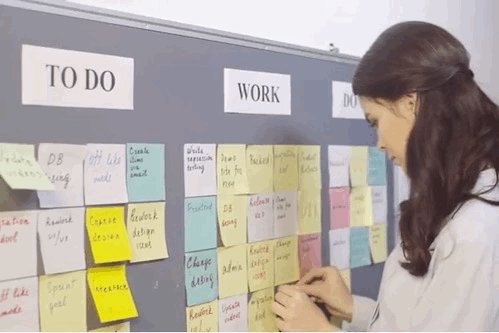
2. Planning

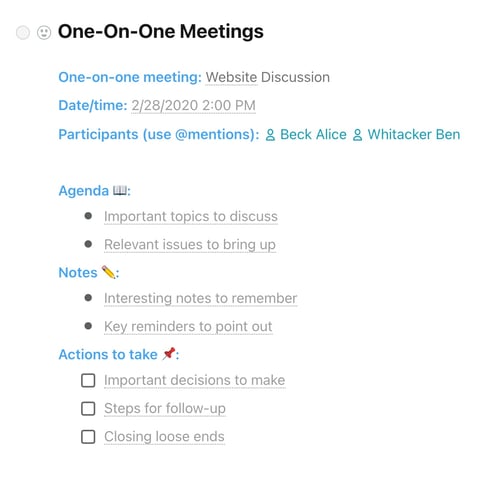
At Arcs and Curves, the planning stage is arguably the most important, because what's decided and mapped here sets the stage for the entire project. This is also the stage that requires client interaction to understand site structure/navigation hierarchy etc.
Choosing Programming language and technology stacks: Tech choices like a CMS or a web framework will ultimately define the structure of the site and the content that will be published. The tech stack is one of the most important decisions you make while initiating any web design project. It determines the scalability & performance as the site grows, and it dictates how you will accomplish your design goals.


While a content management system like WordPress or Shopify could potentially meet most of your requirements when it comes to ease-of-use, content customization, maintenance and integrating with third-party applications and plugins that address the needs of your audience.
On the other hand for more complex websites with custom requirements, We generally choose custom frameworks to have a granular control over design, features and Scalability.
Resource links: Hubspot, Codeigniter, .NET, Shopify, Wordpress
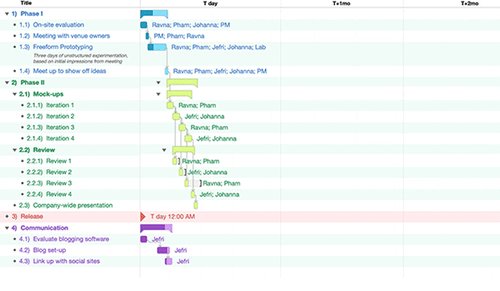
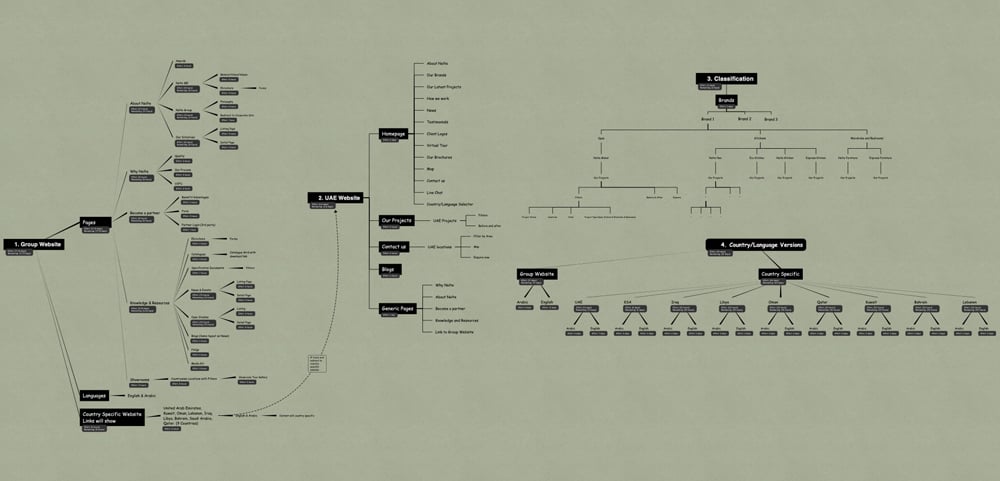
Sitemap and wireframes: A sitemap is used to define the navigation elements of the site. It maps out the major areas and sub-areas of a website. We create a mind map flow which helps us to visualize page structure and hierarchy.

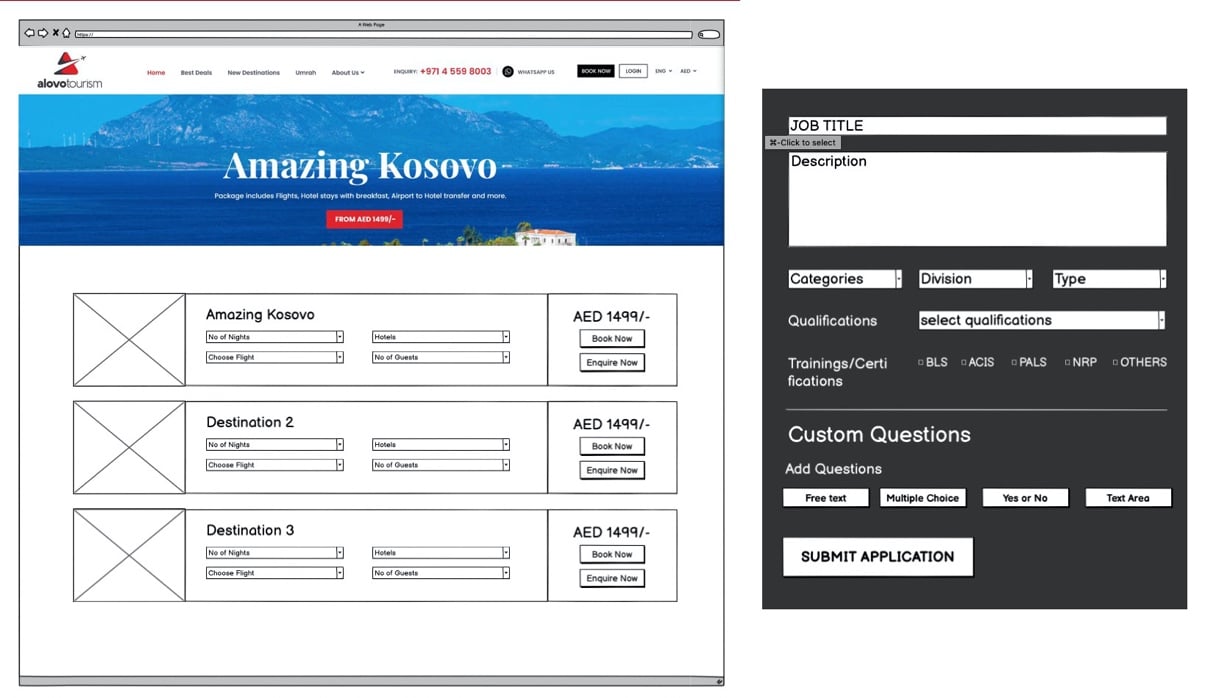
UI Prototyping tools like Balsamiq and Axure are then used for rapid prototyping of page flows and the navigation hierarchy. These tools allow us to rapidly create clickable wireframes, which can be shared with our team and clients for easy collaboration and feedback. With Balsamiq, Adobe XD or the myriad of tools available in the market today, design aesthetics can quickly be explored and used to communicate a design direction.

Resource links: Balsamiq, Axure, Adobe XD & iThoughts
3. Design & Prototype

Having sitemap and wireframes from the previous stage sorted, we now have a good sense of a design direction. There are many approaches that can be taken while creating a visual style for any organization; however, we always strive to create unique and identifiable templates with an immersive UI. This is typically the case when an organization has a strong brand perception it wishes to carry over to its website.
Color schemes are then carefully selected and may contain an organization's brand colors with slight modifications and additions to provide for a unique look.
“Good design is like a refrigerator – when it works, no one notices, but when it doesn't, it sure stinks.” - Irene Au
This is a place to indulge your creativity, to take the audience through a process that is somewhere between exploration and discovery. The end result will be an aesthetically pleasing site where great content exists to inspire those who are interested in your business.
These design options are then shared with clients for feedback and subsequent revisions are carried out with gradual iterations towards a final and approved design.
(Pro Tip: Always strive towards clean and simple design principles with emphasis on uncrowded, typographic layouts. Keep experimenting with new styles and layouts to create a unique experience that your users would revisit your website.)
The most important aspect of this process is that the design must be able to convey the brand personality through carefully selected colors, typography, photography, shapes and other elements.
Resource links: Sketch, Photoshop & Illustrator
4. Development

This is the stage where most of the heavy lifting happens. We start to build out the site in HTML, CSS and Javascript. The front-end of the website is crucial to its design. Front-end touches include not only code and content, but also the pictures, videos and other media elements.
Development is a lengthy, complex task that involves heavy programming and content loading. Coordinating all of the programming as well as content to be loaded is time-consuming, so ensure everything is clearly organized and commented. The back-end programming process involves the integration of the website design into a database and server, so that information can be organized retrieved, communicated and displayed in an efficient manner.
We recommend constantly referring to the website's design specs, as the project moves forward. This will prevent future hassles due to altered requirements or issues unique to your client (such as an error on their end).
Making sure our team is clear on its goals. Give each person a clear purpose for his or her work, and review frequently to make sure it's being accomplished. The truly important parts are planning and implementation. When issues come up, plan for contingencies and be flexible in your approach. Communicate with your team and clients about changes so you understand how it impacts the final design and content. Document any unique requirements carefully, referring to any required changes well ahead of time.
Yes, development is more of an assembly job than anything else. However, there are still numerous steps that need completion. These steps can be completed faster when a few additional developers are added to the mix. Adding multiple developers to the mix will result in faster website launches.
When our clients sends new, extended content/additional information during the development phase, it needs to be accommodated by new wireframes and amendments. Our project manager and development team maintain close communication with stakeholders throughout this process.
The key to a well-structured website is using code templates for each page type. Your website could probably has a variety of pages like "home", "about", "contact”, “team” etc.
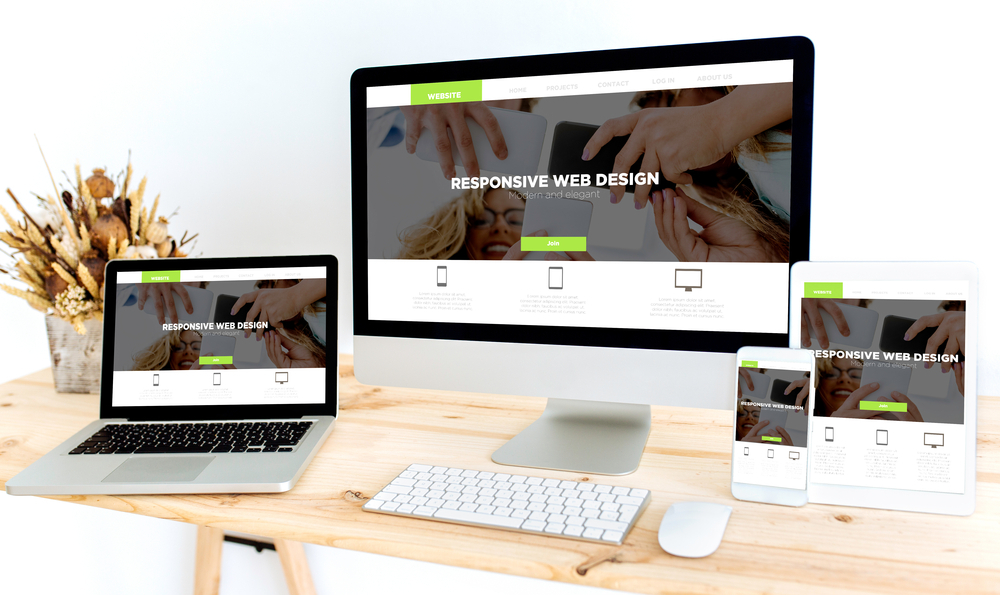
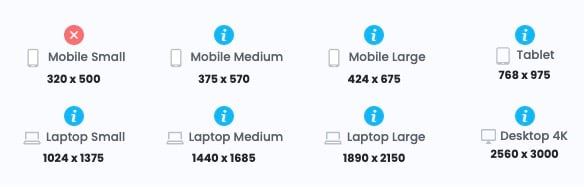
Smartphones and tablets are the priority for 75% of internet usage. Sites that don't adapt to smartphone and tablet screens will be negatively affected in terms of user experience, high bounce rates and search engine rankings. Responsive design is a necessity, not an option anymore.
A mobile-first approach to responsive web design will help designers evaluate what's really necessary in order for the user to achieve their main objective.
At this stage, we make sure the site is responsive. This can take a bit of work since there are many small elements to deal with, but it's definitely worth the effort.

The boring part? Oh yeah. The CMS development of the site is now done. Loading all of the content provided by the client or writer. This is the part that is often overlooked, but things like bad headings breaks, Irregular Spaces, mixing elements and inconsistent sizes will haunt you later as it is much harder to locate them and fix.
Resource links: Any IDE or code editor, WAMP/MAMP/XAMPP as local server for development, Ghostlab for cross browser testing
5. Testing & Review

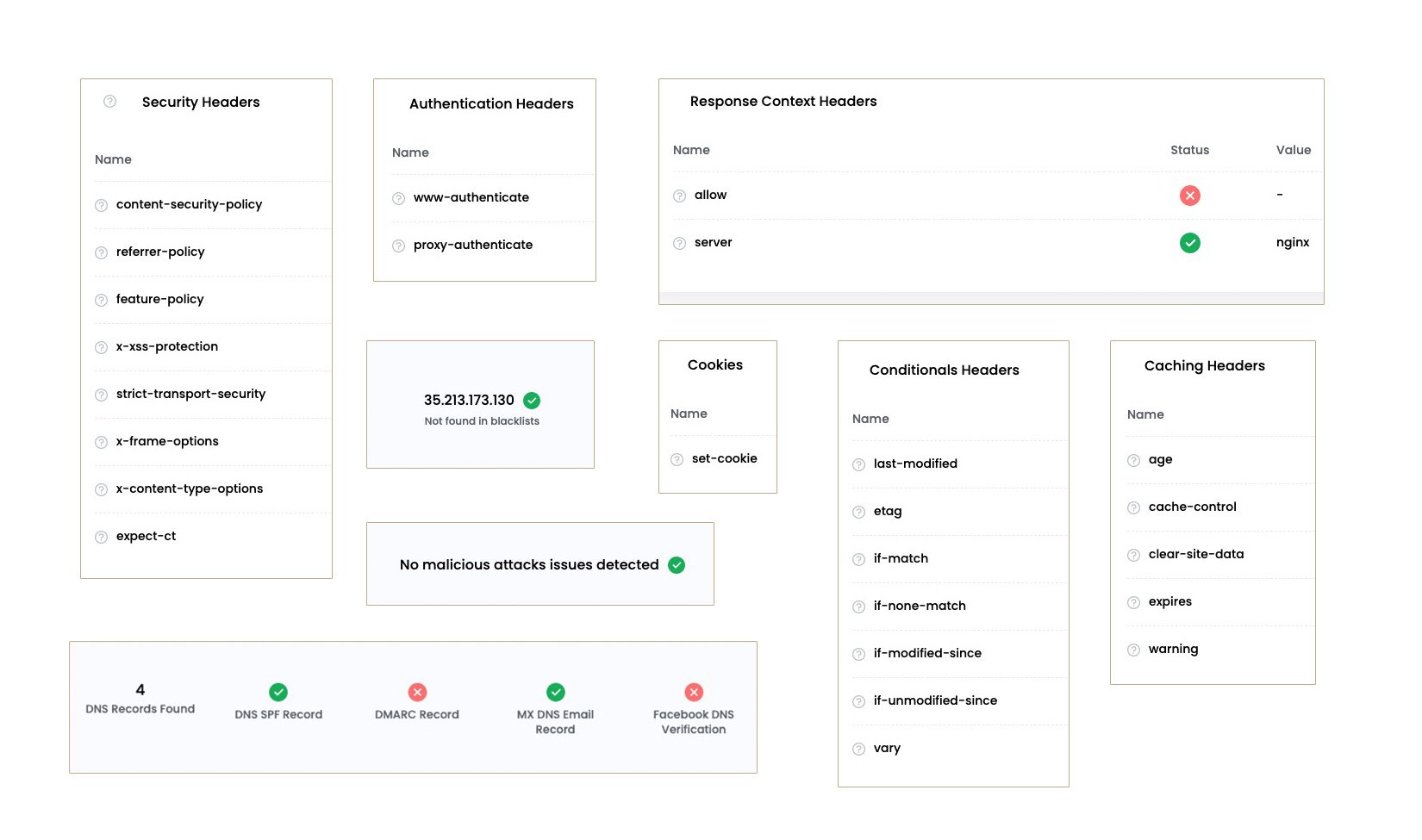
(Above picture shows various security checks)

After initial development or implementation, this is a ideal time for a full-fledged website review. We review every page on the site from the homepage to the submission confirmation, and make sure everything is in working order and that we haven't missed anything visually or functionally. Looking at every image and every style throughout the site.
Are they relevant?
Are they properly formatted?
Does everything work as intended?
All of that information is just as important as the visual aspects of your site. Navigating through the menu bar, each and every site pages, and reading through all the text on every page. Are there spelling mistakes? Does it all make sense? Do the colors look right? Look over every element from top to bottom. Everything needs to work in sync.
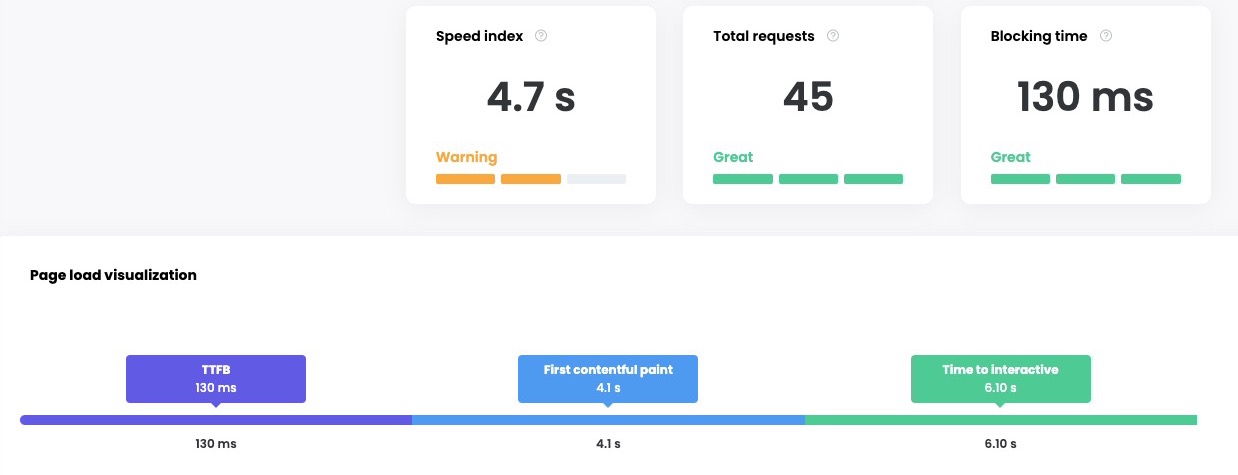
(Above picture shows site performance checks)
Ensuring the site is user-friendly, secure, and easy to navigate. A developer's job isn't over after documenting the structure of the site. He has to ensure that the site performs well on a daily basis — whether traffic drops due to performance or the site encounters bugs. Every day the developer makes sure that the site is able to function properly.
It's also important to go through all the contact forms, and get those validated too. This way, customers won't run into verification issues when they create a new account or update their address. Look closely at links and functionality. Test, test, and verify again if required. A major flaw in any website user experience is broken.
Resource links: Performance monitoring tools like GTmetrix, Code visualization tools like Understand, Documentation Training Videos (Camtasia)
6. Launch & Maintain

We’ve come a long way now and after thorough testing its time for the Big day “Go Live”.
We begin the launch sequence depending on the platform and all the pieces of the technical puzzle like DNS updates, SSL integration, File uploads etc. are put together and the site is made live.
Quick Checklist:
☑️ Migrate website files from development server to live server
☑️ Implement all neccessary tracking codes like Google Analytics, Hubspot, Facebook etc
☑️ Install SSL certificate
☑️ Integrate customer email ID’s in the contact form(s)
☑️ Thank You page redirection links
☑️ Upload robots.txt and sitemap.xml file
☑️ Recheck if any links still point to development server
Launching a website should not be considered as a final step but another milestone as we proceed to treasure all the hard work done so far.
Upmonitoring alerts are set through codes that ping for server responses. User behavior tracking, heat maps etc are implemented to gain insights on user behavior and necessary steps are implemented.
![]()
Maintenance contracts: We cover any issues arising FREE for a month after the website launch date. After that a maintenance agreement is signed, this defines how our developers will work for our clients and under what terms. Generally these are defined as set no of hours for a month. Alternatively work requests are raised by clients as per requirement, we then provide a quote with timelines, scope, resources required and cost.